Color management can be a mystery to some. When things just go slightly wrong with color, it can drive people crazy and into sheer frustration. But it does not have to be. In this video and article, we de-mystify how things work in browsers and what steps you can take to make sure your images display properly.
The Problem
We all spend countless hours making our images and artwork look pretty. However, once they leave a professional, color managed environment we cannot be sure for others to see images how they were intended to be seen. This is where color management comes into play and especially for the web we want to take care of everything on our side to potentially deliver the best viewing experience possible.
There are three main reasons why images may look wrong in a browser.
1. Images got another profile than sRGB embedded, those may have gotten discarded.
2. The browser does not support color management and cannot read the embedded profiles.
3. The browser cannot map colors to your wide gamut display due to the lack of color management or missing profiles.

This image demonstrates color management issues. Left: ProPhoto color interpreted as sRGB. Middle: normal color. Right: sRGB interpreted as ProPhoto Color. Note: The color values do not change until they are saved out into the file and get connected to a color space.
Actionable Steps
Not all Browsers are currently color managed. Some do not have any color management, others only support ICC v2, some of the newer version ICC v4.
1. Make sure You have one of the latest versions of your Browser.
2. Check if your browser supports color management.
3. Possibly activate color management in your browser config.
4. If you have a color calibration profile, tell the color management engine to use this profile.
5. Check if the embedded color profiles of your images are sRGB in case your images appear dull on the web.

Real World Color Management Issues In Your Browser
Let me start by talking about what issues most people face which eventually lead them to look into color management. There are a few common mistakes and misconceptions to clear up. So what are the issues one might experience when putting images on the web?
Images Look Dull
One issue one might encounter is: images look too dull, desaturated and have a slightly yellow color cast.
This can happen if an image was worked on in a larger color space and on export the color space has not been down-converted to sRGB. For once, it can occur that a browser or app does not read color profiles and therefore simply interprets colors as sRGB colors. Secondly, it could be an image without a color profile embedded. Then the color reference is lost and by default, most apps and browsers will also interpret those images as being in sRGB color space.
Images Look Oversaturated
The second scenario one might encounter is: images looking way oversaturated. With other people’s images, it is sometimes hard to tell, but you will notice when images you worked on look so much more vibrant compared to how they looked when you were working on them in Lightroom or Photoshop.
Here, when using a wide gamut display, your browser does not map colors to the wider gamut of your monitor. Potentially, the browser cannot access your display gamut / custom color profile to map the colors or does not support color management at all.
About Color Gamuts And Color Spaces
Color spaces are defined frameworks in which we reference colors usually by coordinates in a 3-dimensional space.
The whole of all colors to be described in a color space is called the color gamut. Different color spaces can hugely differ in the number of addressable colors and therefore in the size of gamut.
sRGB is a minimum common denominator color space. It was created by Microsoft and HP in 1996 and represents a typical office or home viewing equipment and conditions. It has a small color gamut that can be accurately reproduced by almost all devices.
Never use sRGB as your main working color space, since it’s smaller than most digital camera color spaces, leading to unnecessarily clipped colors. Work on a larger color space like Adobe RGB, or preferably ProPhotoRGB, and convert to sRGB only on output when preparing images for the web.
3 Most Common Issues With Browser Color Management
1. Wrongly Embedded Color Profile
If you have worked in a larger color space than sRGB and have not converted your image to sRGB on export, this can lead to all sorts of issues.
Considering, there is no embedded profile, no application will ever know how to interpret the color information and by default will look at the available color data as if it is an sRGB image.
You can imagine, issues are pre-programmed, and almost always this will result in a lousy viewing experience.
2. No Color Management Or Discarded Profile
Should you have worked in a larger color space than sRGB and have embedded the color profile but not converted to sRGB, the result depends on the capabilities of the application you are viewing the image with.
If the application or browser does not support color management, the embedded profile won’t be read, and all colors will be interpreted as if they were in sRGB.
In some cases, upon upload, the server/system will strip away the images metadata and color profile information. Should this happen, the result will be the same as if you have not embedded a color profile, to begin with.

This image demonstrates the color shift happening to an image when working in ProPhoto color space and an application either cannot access the color profile or if there is no color profile embedded to the image
To avoid issues demonstrated in scenario one and two, make sure to always down-convert your image’s color space to sRGB and preferably embed the sRGB color profile information into your image’s metadata.
3. Images Look Way Oversaturated – Even In SRGB And Correctly Embedded Profile
In some cases, you might experience your images in an app or browser to look super saturated, much more compared to how the same photo looks within Photoshop.
The Color Space of the exported image was set to sRGB, and the profile has been embedded correctly. So what happened there?
This scenario can occur if you are working with a wide gamut display (much larger color space than sRGB) and viewing an image with an application that either does not support color management or its color management features are not activated properly.

Oversaturation issue when viewing an image on a wide gamut display without proper color management. sRGB colors will not be mapped down according to the color space difference.
The Web Is Still SRGB
The reality is that images nowadays mainly go onto the web. While in print, you are sort of in control of the outcome, with the internet, you are not in control of what devices your images are being looked at with. You cannot know it the displays people use are calibrated, if they are color-managed applications or not, or how wide the display device’s gamut will be.
In the earlier days of the internet, things were a bit easier. Wide gamut displays were rarely used outside of a professional print and design environment, so the number of colors was pretty much restricted by the technology of graphics cards and the operating system. The outcome then was more predictable.
With today’s variety of devices and different color gamuts, things have gotten a bit trickier. Color management is necessary to implement for a predictable outcome. Unfortunately, some browsers have worse progress in adopting those features than others. It still can be hit and miss.
As sRGB is the smallest common standard color space, it still is the basis of all colors and images displayed in browsers, if not tagged otherwise.
Browser Color Management Test
It is always recommended to check if your browser currently supports color management or not. If you have the latest updates dated in 2019, you most likely have been using a color managed browser. However, some of us do not always update their browsers and might be on an earlier revision of the software, possibly without color management features.
As I said, luckily, now almost all browsers have adopted a color management engine. That said, Firefox has a color management engine but most likely needs some tweaking or even manual activation. We will get into the details of that in a bit.
ProPhotoRGB Tagged Image Vs. SRGB Tagged Image
The difference shows how much wider your display’s gamut is, compared to sRGB.


SRGB Untagged Vs. SRGB Image
If these display as the same color, untagged images are getting color managed. If there is a difference, you might want to activate color management for untagged images.


Untagged CSS Element Vs. SRGB Image
Shows if non-image elements are getting color managed.

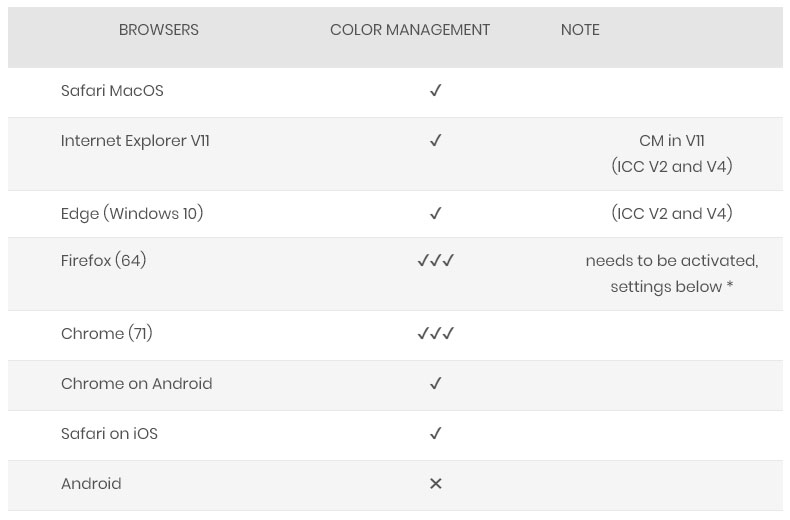
Current State Of Color Management Support (2019)
This table contains information about the state of color management engines in 2019. If you are on an older browser version, you might want to consider updating. Color management features have been adopted by most browsers over the year of 2018 and chances are, if you had issues with your favorite browser before by now they might have been sorted out, either partially or entirely.
Mobile devices are still the Achilles heel of color management. Most mobile operating systems and their browsers struggle with displaying colors correctly. The lack of color managed apps and lack of calibration capabilities still can make every photographer cringe. Hopefully, this will change shortly, too!

Color Management Is More Than Just Printing
Google Chrome
Chrome is not a color managed browser, but there’s some movement in this direction. Chrome 16, currently in beta, is the first version to offer ICC v2 and v4 color profiles support on the Mac OS X platform. The Windows version still doesn’t have any color profiles support but provides a command line switch to treat all images and page elements as sRGB, avoiding over-saturation problems for wide gamut display users. What we need now is a combination of both.
Apple Safari
Safari supports both v2 and v4 ICC profiles. Unfortunately, it has no control over color on other page elements. Tagged images look right, but every other page element has over-saturated colors on a wide gamut LCD.
Mozilla Firefox
Firefox has been one of the first browsers to adopt color management features. In earlier versions, you might need an add-in to enable color management and to use the settings that now are integrated into the base-engine of firefox. Most times, color management has to be controlled and activated in the advanced config settings. *see all settings and how to access them below
Microsoft Edge
While Microsofts Internet Explorer supports color management out of the box. The edge browser is still stuck in development regarding the color management features. Unfortunately, Microsoft has announced to eventually drop the browser, so there is not much further feature development to be expected.
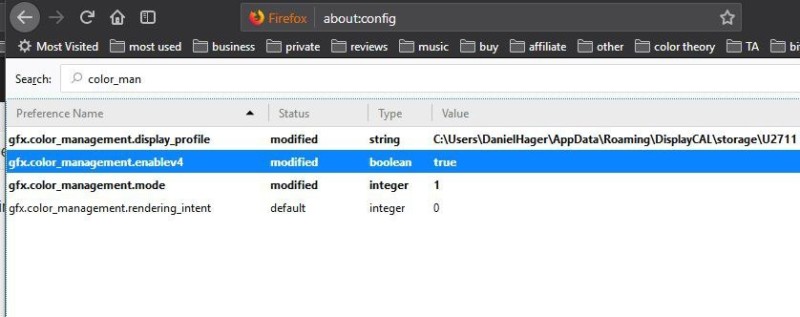
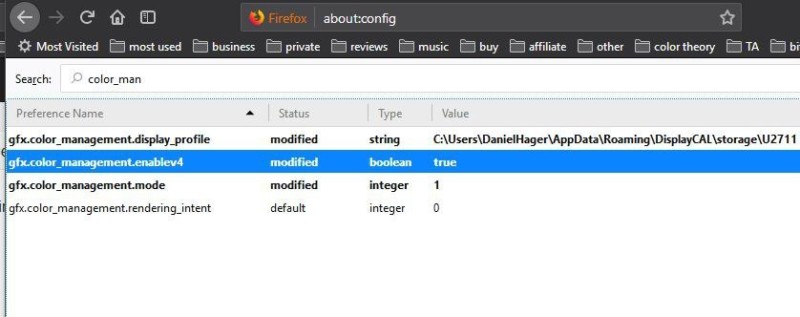
How To Enable Color Management For Firefox
1. Open a new tab in Firefox
2. Type “about:config” into the URL field
3. Access the Firefox config after the notice of warning.
4. Filter for “color_management” in the search field.
5. Change “gfx.color_management.enablev4” to the value “true”
6. Change “gfx.color_management.mode” to the value “1” to enable color management for all tagged and untagged colors.
7. Add the URL of your custom monitor profile as value for “gfx.color_management.display_profile”
8. Restart Firefox for the changes to take effect.

About the author: Daniel Hager is a retoucher and Adobe Photoshop Certified Expert. The opinions expressed in this article are solely those of the author. Hager is the founder of the retouching agency BOUTiQUE RETOUCHING. You can find more of Hager’s videos on YouTube. This article was also published here.
Continue reading...
The Problem
We all spend countless hours making our images and artwork look pretty. However, once they leave a professional, color managed environment we cannot be sure for others to see images how they were intended to be seen. This is where color management comes into play and especially for the web we want to take care of everything on our side to potentially deliver the best viewing experience possible.
There are three main reasons why images may look wrong in a browser.
1. Images got another profile than sRGB embedded, those may have gotten discarded.
2. The browser does not support color management and cannot read the embedded profiles.
3. The browser cannot map colors to your wide gamut display due to the lack of color management or missing profiles.
This image demonstrates color management issues. Left: ProPhoto color interpreted as sRGB. Middle: normal color. Right: sRGB interpreted as ProPhoto Color. Note: The color values do not change until they are saved out into the file and get connected to a color space.
Actionable Steps
Not all Browsers are currently color managed. Some do not have any color management, others only support ICC v2, some of the newer version ICC v4.
1. Make sure You have one of the latest versions of your Browser.
2. Check if your browser supports color management.
3. Possibly activate color management in your browser config.
4. If you have a color calibration profile, tell the color management engine to use this profile.
5. Check if the embedded color profiles of your images are sRGB in case your images appear dull on the web.
Real World Color Management Issues In Your Browser
Let me start by talking about what issues most people face which eventually lead them to look into color management. There are a few common mistakes and misconceptions to clear up. So what are the issues one might experience when putting images on the web?
Images Look Dull
One issue one might encounter is: images look too dull, desaturated and have a slightly yellow color cast.
This can happen if an image was worked on in a larger color space and on export the color space has not been down-converted to sRGB. For once, it can occur that a browser or app does not read color profiles and therefore simply interprets colors as sRGB colors. Secondly, it could be an image without a color profile embedded. Then the color reference is lost and by default, most apps and browsers will also interpret those images as being in sRGB color space.
Images Look Oversaturated
The second scenario one might encounter is: images looking way oversaturated. With other people’s images, it is sometimes hard to tell, but you will notice when images you worked on look so much more vibrant compared to how they looked when you were working on them in Lightroom or Photoshop.
Here, when using a wide gamut display, your browser does not map colors to the wider gamut of your monitor. Potentially, the browser cannot access your display gamut / custom color profile to map the colors or does not support color management at all.
About Color Gamuts And Color Spaces
Color spaces are defined frameworks in which we reference colors usually by coordinates in a 3-dimensional space.
The whole of all colors to be described in a color space is called the color gamut. Different color spaces can hugely differ in the number of addressable colors and therefore in the size of gamut.
sRGB is a minimum common denominator color space. It was created by Microsoft and HP in 1996 and represents a typical office or home viewing equipment and conditions. It has a small color gamut that can be accurately reproduced by almost all devices.
Never use sRGB as your main working color space, since it’s smaller than most digital camera color spaces, leading to unnecessarily clipped colors. Work on a larger color space like Adobe RGB, or preferably ProPhotoRGB, and convert to sRGB only on output when preparing images for the web.
3 Most Common Issues With Browser Color Management
1. Wrongly Embedded Color Profile
If you have worked in a larger color space than sRGB and have not converted your image to sRGB on export, this can lead to all sorts of issues.
Considering, there is no embedded profile, no application will ever know how to interpret the color information and by default will look at the available color data as if it is an sRGB image.
You can imagine, issues are pre-programmed, and almost always this will result in a lousy viewing experience.
2. No Color Management Or Discarded Profile
Should you have worked in a larger color space than sRGB and have embedded the color profile but not converted to sRGB, the result depends on the capabilities of the application you are viewing the image with.
If the application or browser does not support color management, the embedded profile won’t be read, and all colors will be interpreted as if they were in sRGB.
In some cases, upon upload, the server/system will strip away the images metadata and color profile information. Should this happen, the result will be the same as if you have not embedded a color profile, to begin with.
This image demonstrates the color shift happening to an image when working in ProPhoto color space and an application either cannot access the color profile or if there is no color profile embedded to the image
To avoid issues demonstrated in scenario one and two, make sure to always down-convert your image’s color space to sRGB and preferably embed the sRGB color profile information into your image’s metadata.
3. Images Look Way Oversaturated – Even In SRGB And Correctly Embedded Profile
In some cases, you might experience your images in an app or browser to look super saturated, much more compared to how the same photo looks within Photoshop.
The Color Space of the exported image was set to sRGB, and the profile has been embedded correctly. So what happened there?
This scenario can occur if you are working with a wide gamut display (much larger color space than sRGB) and viewing an image with an application that either does not support color management or its color management features are not activated properly.
Oversaturation issue when viewing an image on a wide gamut display without proper color management. sRGB colors will not be mapped down according to the color space difference.
The Web Is Still SRGB
The reality is that images nowadays mainly go onto the web. While in print, you are sort of in control of the outcome, with the internet, you are not in control of what devices your images are being looked at with. You cannot know it the displays people use are calibrated, if they are color-managed applications or not, or how wide the display device’s gamut will be.
In the earlier days of the internet, things were a bit easier. Wide gamut displays were rarely used outside of a professional print and design environment, so the number of colors was pretty much restricted by the technology of graphics cards and the operating system. The outcome then was more predictable.
With today’s variety of devices and different color gamuts, things have gotten a bit trickier. Color management is necessary to implement for a predictable outcome. Unfortunately, some browsers have worse progress in adopting those features than others. It still can be hit and miss.
As sRGB is the smallest common standard color space, it still is the basis of all colors and images displayed in browsers, if not tagged otherwise.
Browser Color Management Test
It is always recommended to check if your browser currently supports color management or not. If you have the latest updates dated in 2019, you most likely have been using a color managed browser. However, some of us do not always update their browsers and might be on an earlier revision of the software, possibly without color management features.
As I said, luckily, now almost all browsers have adopted a color management engine. That said, Firefox has a color management engine but most likely needs some tweaking or even manual activation. We will get into the details of that in a bit.
ProPhotoRGB Tagged Image Vs. SRGB Tagged Image
The difference shows how much wider your display’s gamut is, compared to sRGB.
SRGB Untagged Vs. SRGB Image
If these display as the same color, untagged images are getting color managed. If there is a difference, you might want to activate color management for untagged images.
Untagged CSS Element Vs. SRGB Image
Shows if non-image elements are getting color managed.
Current State Of Color Management Support (2019)
This table contains information about the state of color management engines in 2019. If you are on an older browser version, you might want to consider updating. Color management features have been adopted by most browsers over the year of 2018 and chances are, if you had issues with your favorite browser before by now they might have been sorted out, either partially or entirely.
Mobile devices are still the Achilles heel of color management. Most mobile operating systems and their browsers struggle with displaying colors correctly. The lack of color managed apps and lack of calibration capabilities still can make every photographer cringe. Hopefully, this will change shortly, too!
Color Management Is More Than Just Printing
Google Chrome
Chrome is not a color managed browser, but there’s some movement in this direction. Chrome 16, currently in beta, is the first version to offer ICC v2 and v4 color profiles support on the Mac OS X platform. The Windows version still doesn’t have any color profiles support but provides a command line switch to treat all images and page elements as sRGB, avoiding over-saturation problems for wide gamut display users. What we need now is a combination of both.
Apple Safari
Safari supports both v2 and v4 ICC profiles. Unfortunately, it has no control over color on other page elements. Tagged images look right, but every other page element has over-saturated colors on a wide gamut LCD.
Mozilla Firefox
Firefox has been one of the first browsers to adopt color management features. In earlier versions, you might need an add-in to enable color management and to use the settings that now are integrated into the base-engine of firefox. Most times, color management has to be controlled and activated in the advanced config settings. *see all settings and how to access them below
Microsoft Edge
While Microsofts Internet Explorer supports color management out of the box. The edge browser is still stuck in development regarding the color management features. Unfortunately, Microsoft has announced to eventually drop the browser, so there is not much further feature development to be expected.
How To Enable Color Management For Firefox
1. Open a new tab in Firefox
2. Type “about:config” into the URL field
3. Access the Firefox config after the notice of warning.
4. Filter for “color_management” in the search field.
5. Change “gfx.color_management.enablev4” to the value “true”
6. Change “gfx.color_management.mode” to the value “1” to enable color management for all tagged and untagged colors.
7. Add the URL of your custom monitor profile as value for “gfx.color_management.display_profile”
8. Restart Firefox for the changes to take effect.
About the author: Daniel Hager is a retoucher and Adobe Photoshop Certified Expert. The opinions expressed in this article are solely those of the author. Hager is the founder of the retouching agency BOUTiQUE RETOUCHING. You can find more of Hager’s videos on YouTube. This article was also published here.
Continue reading...


